Evolution of an E-learning App for Geometry in High Schools
FullProof is an educational platform for teaching geometry and trigonometry through structured proof writing. As UX and product lead, I guided the platform from pilot to commercial success - spearheading major redesigns of its core learning interface, improving user outcomes, and helping scale the platform across schools.

From educational pilot to market-leading platform
Guided educational platform’s transformation from pilot phase to commercial success through strategic product leadership and UX expertise. Championed comprehensive redesign of proof writing system while orchestrating collaboration between development teams, educators, and regulatory bodies. Consistently delivered improvements in learning outcomes and user satisfaction.


As a learning app the main roles are high school students and math teachers.

I didn’t do my homework because I didn’t know how to begin.

Checking students work in geometry is so exhausting that most get feedback only in exams.

Data was gathered from multiple informationchannels:
Three iterative redesigns driven by user feedback and learning behavior
The Proof Page is the core of the FullProof experience. As usage scaled and feedback increased, we led two major redesigns to balance structure, flexibility, and clarity—without disrupting classroom workflows.
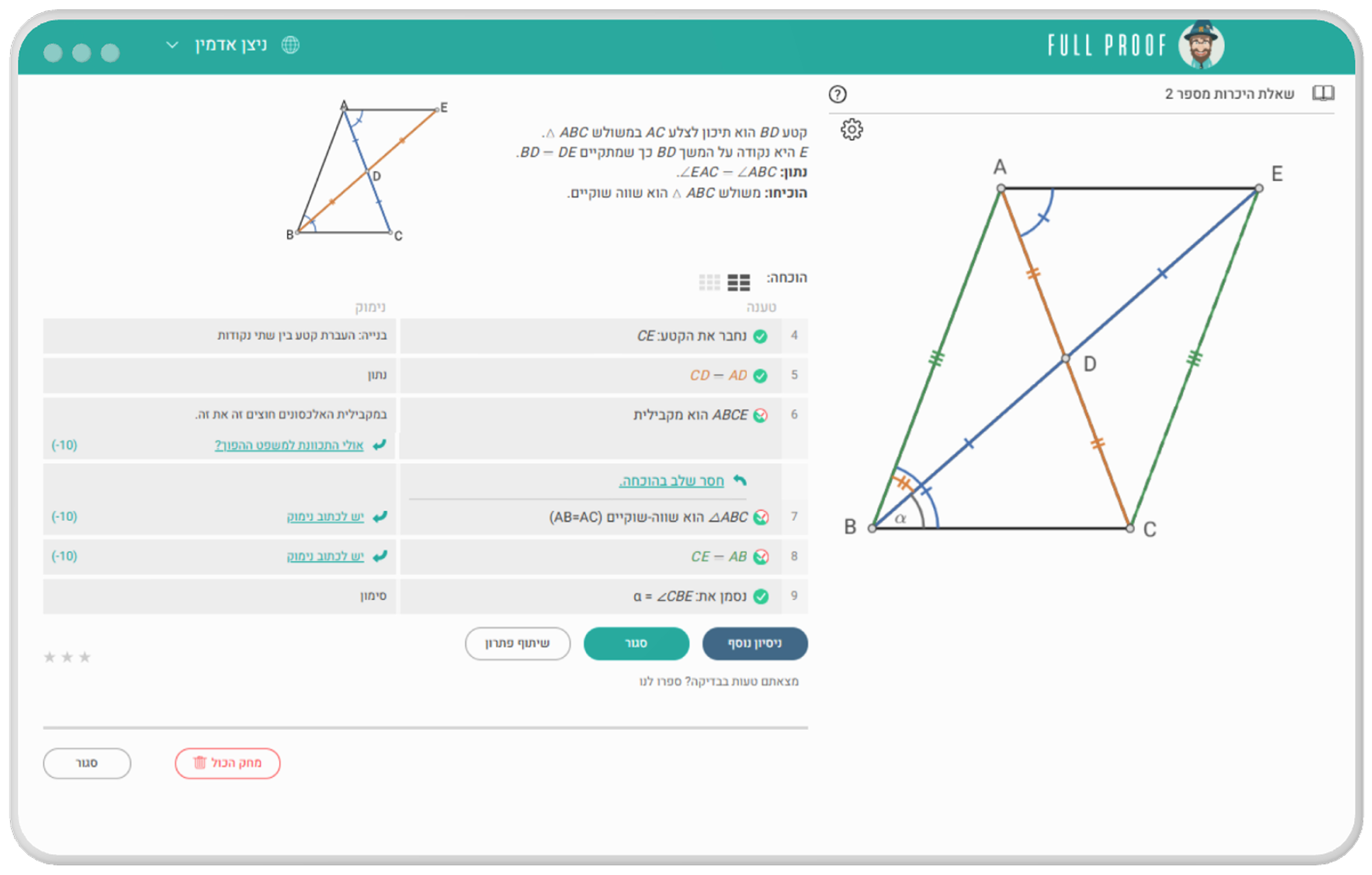
This version established the core functionality but created cognitive overload due to layout constraints and dense interaction zones.

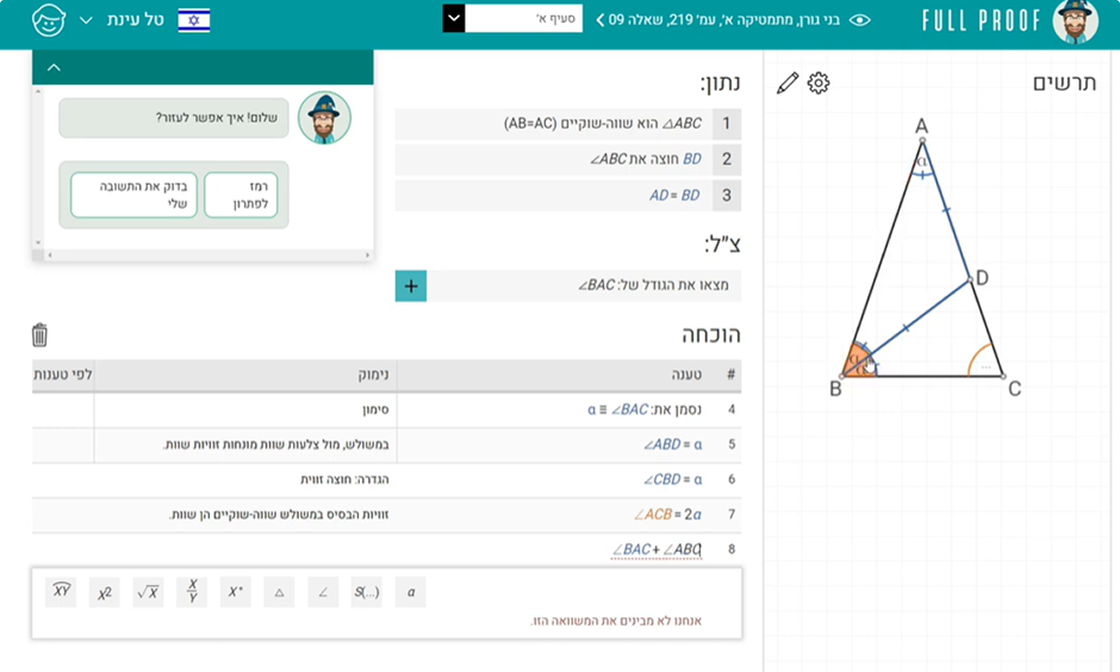
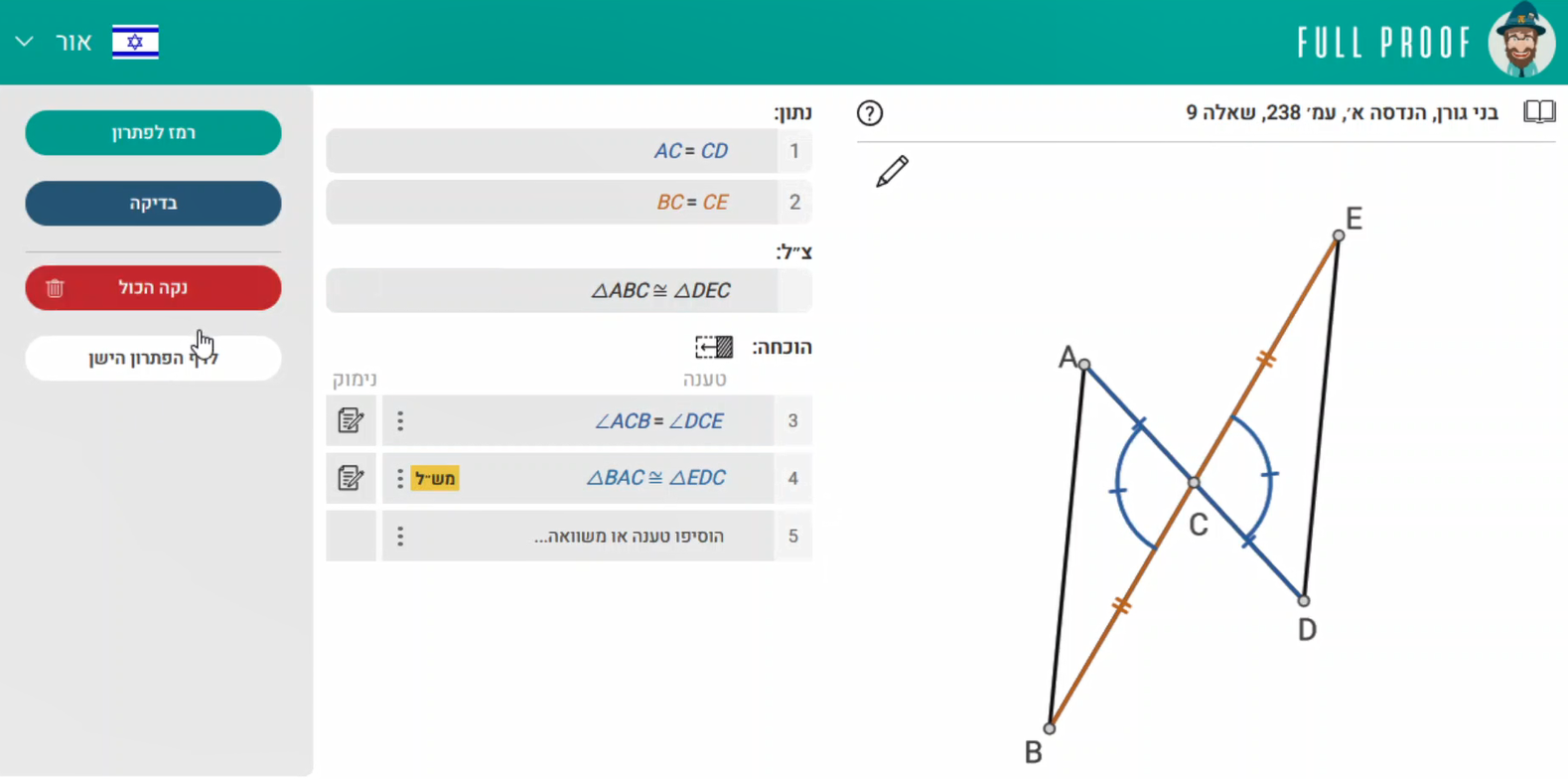
Changes in Version 2 helped reduce screen clutter and introduced more structured guidance, but still relied heavily on table-based actions.

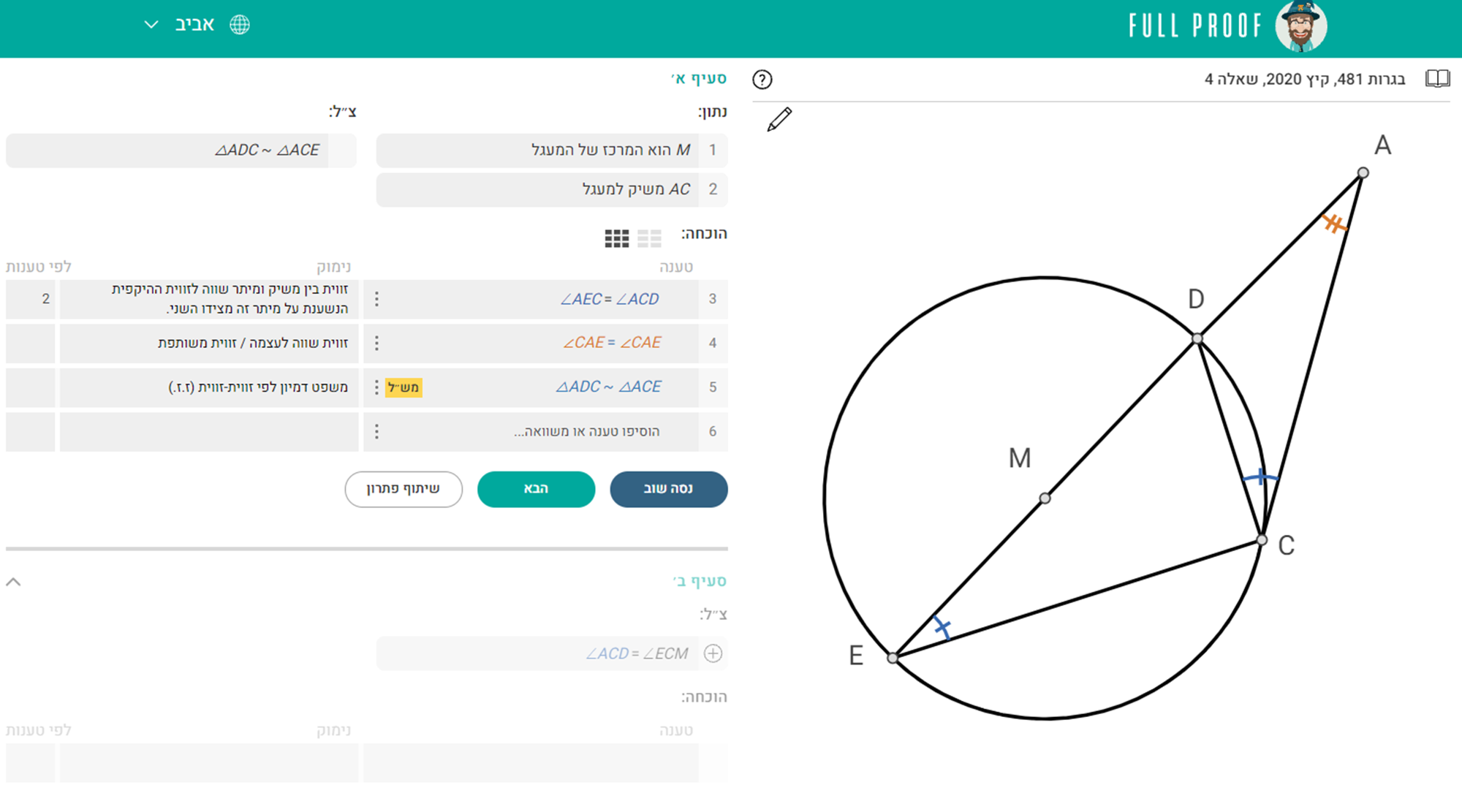
Version 3 integrated diagram-based interaction and fine-tuned the interface for mobile compatibility and classroom pacing.

Better usability and new features based on user needs


A short demo video follows, showcasing the redesigned Proof Page, key usability improvements, and typical studentinteraction flows in a real classroom setting.