Designing an AI-based product for HR recruitment
Led the end-to-end UX and product strategy for Linkatch, an initiative to develop an AI-powered HR recruitment platform. Focused on CV-to-job matching automation, resulting in refined user flows, active development, and near-term client rollout.

Augmenting HR recruitment with AI capabilities
Designing a workflow that incorporates AI into the HR recruitment process. The focus of the project was using AI to automate matching CV files to job requirements, saving time and money for the hiring companies—an otherwise monotonous and ineffective task for recruiters.



The project focused on two main user groups:

I don’t have time to read every CV. I need smart tools that help me spot the right candidates faster.

Hiring stresses me out. I just want someone good without wasting hours reading resumes.

Planning the Process
This process was created by analyzing data and viewpoints of all the teams collaborating on this project, and understanding the constraints of the project and the technology. This planning phase led to a prototype that evolved over time, guided by ongoing validation and feedback from stakeholders and domain experts.
Design evolution through continuous refinement
Led the development of a single prototype that evolved across several iterations. Each version reflected increasing design maturity, guided by ongoing feedback from users, stakeholders, and domain experts.
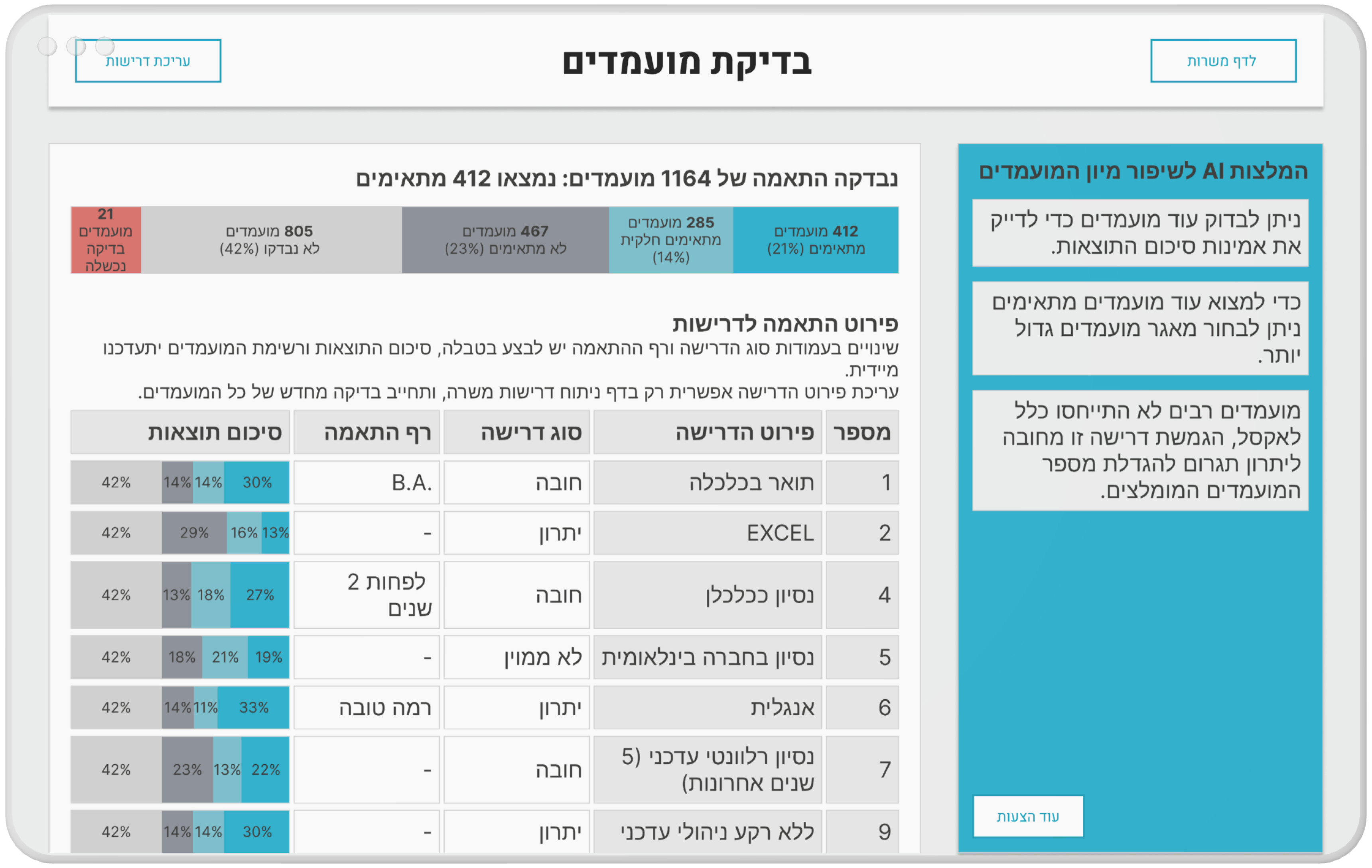
The initial version prioritized functionality, using a simple visual style with a basic color palette. It allowed us to focus on core user flows without the distraction of brand styling, making early validation faster and more focused on interaction design.

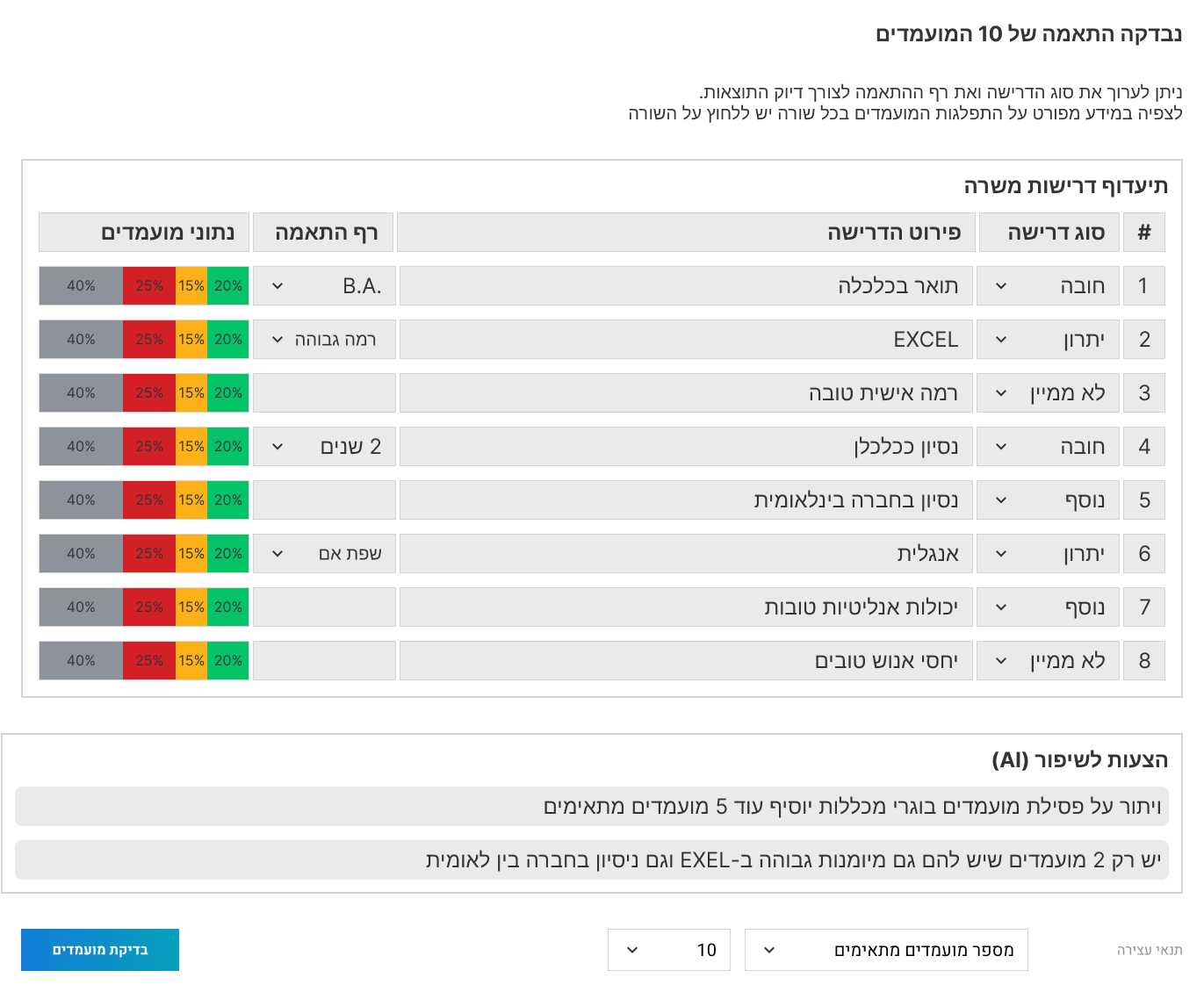
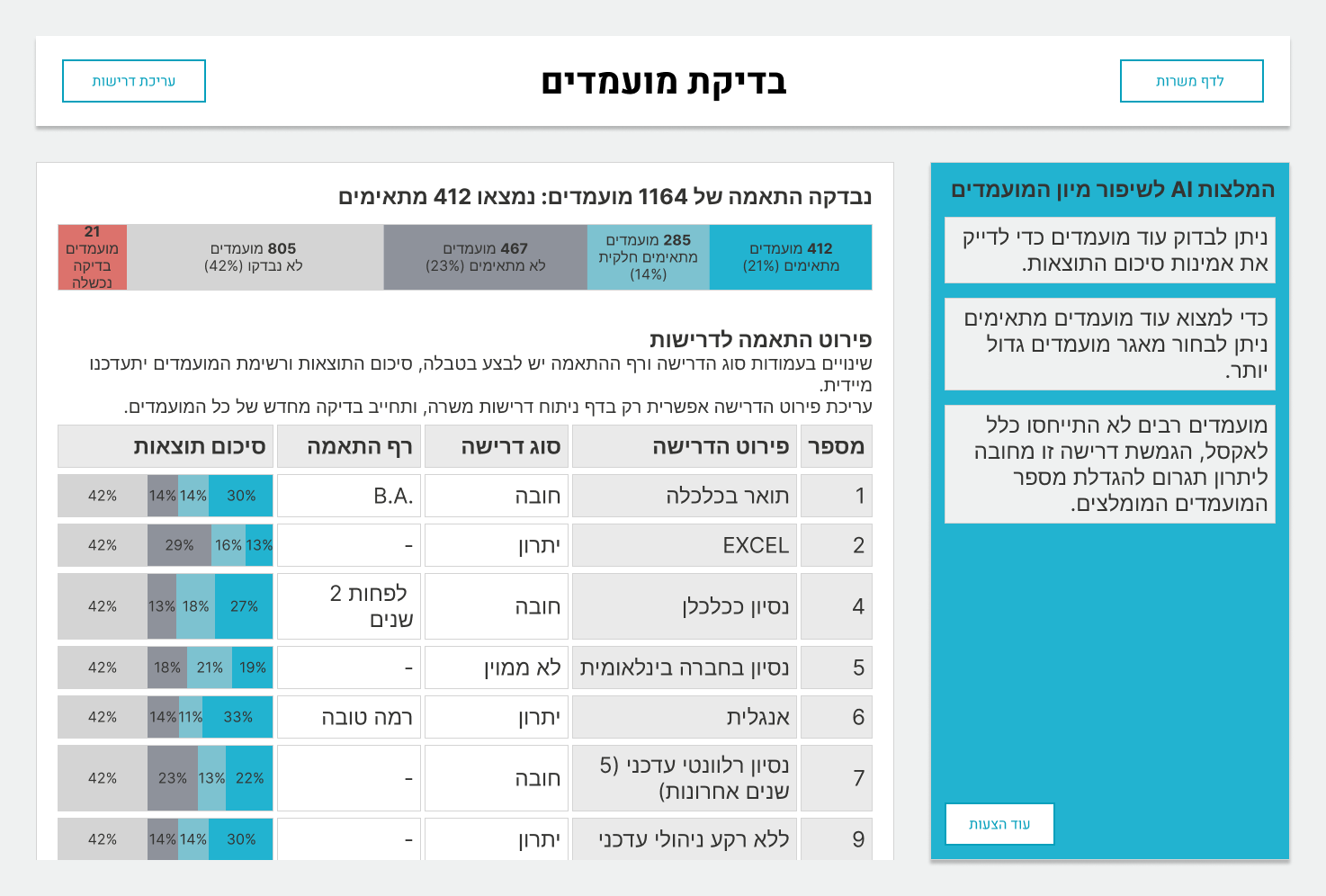
This iteration introduced the client’s brand identity into the interface, incorporating a brand-aligned color scheme. It helped convey professionalism and improve stakeholder alignment, while also enhancing usability through more intentional color contrast and visual hierarchy.

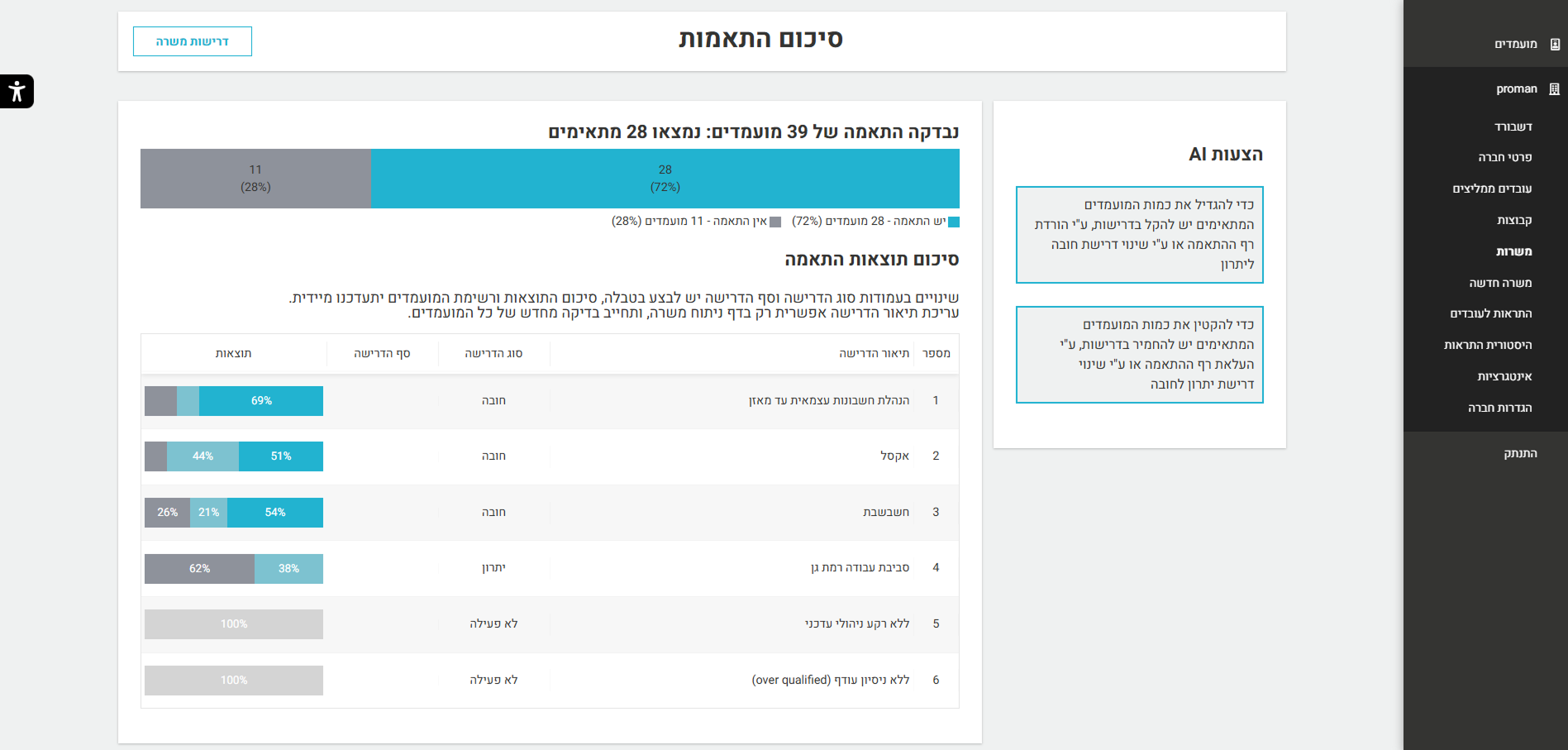
The final version integrated seamlessly with the client’s native design system. This not only improved UI consistency across platforms, but also enabled easier handoff to development and streamlined long-term maintenance for the internal team.

The product has entered active development, with the latest version incorporating the client’s native design system. It is already in use by a first customer, with additional rollouts underway. The evolving design, from minimal visuals to a fully integrated system, enabled continuous UX improvements and a smoother development process.

